
本当は「サイト10周年記念企画」で取り上げようとしたネタなのですが−。
サイトの過去の姿を知ることのできるWebサイト「Wayback Machine」で取得した、当サイトのトップページの過去のデザインを眺めてみよう、という企画です。
解説とともにご覧ください。
【デザイン1】2003年2月6日〜4月30日(Tripod時代)
残念ながら当時のデザインは残っていませんが、当時のテキストサイトでは標準的な「真っ黒な背景に白抜きの文字」でした。ちょうど「侍魂」 (外部サイト)のような色合いです。
【デザイン2】2003年5月1日〜9月8日(Tripod−Geocities−isweb時代)
こちらも残っていませんが、概ねこんなデザインをしていました(画像は今回作成したサンプルです)。

なお、このデザイン自体は最終形で、最初は「黒背景」と、初代の色合いを踏襲していました。
このころの事情をお話しすると、7月13日を以て「Tripod」から「Geocities」に移転したのですが、容量(当時)の関係から26日には「isweb」に移転するなど、あわただしくサーバーの乗り換えを繰り返していた時期と重なります。当時の300MB(isweb)は、サイト制作者にとってかなり魅力的な容量であったことを思い出します。
ちなみに、当サイトを代表するコンテンツの1つである「遠足新報」は、7月15日には初代(当時はニュースサイトで、しかもウェブログ形式ではなかった)がすでに公開されています。かなり古株なのですね。管理者自身がびっくりしています。
なお、このデザイン自体はサンプルをダウンロードセンターで公開しています。
【デザイン3】2003年9月9日〜現在(isweb−さくら時代)
トップページのデザインが、ほぼ現在のものになりました。思えば、ここから基本的な色合いなどはほとんど変わらずに来ています。「十年一昔」とはいいますが、「十年一日」の如く、意外と保守的なサイトなのです。もっとも、時代に合わせて少しずつデザインは洗練されてきています(と管理者は思っていますが読者諸賢は如何でしょうか。詳しくは以下をご覧いただければと思います)。
ちなみに2003年10月22日、このサイトの運命を変える出来事が起こります。「のび太が百点取ったテストを再現してみた」が様々なサイトに取り上げられ、アクセス数が飛躍的に伸びたのです。ここから「ドラえもん」関連の記事が主に「遠足新報」を使って発表されるという時代が到来しました(「のびダス」にまとめています)。今やそれが出版までされたのですから、管理者としてはなかなかどうして感慨深いものがあります。
なお、2011年6月6日を以て、「isweb」から「さくらインターネット」へサーバーを移管し、独自ドメイン(hatosan.com)を取得しています。
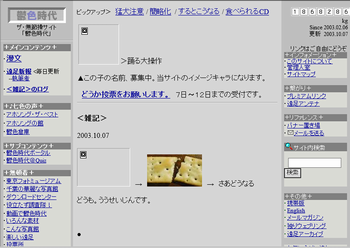
2003年10月7日のトップページ

【デザイン3】の最初期の表紙です。サイトのコンテンツがまだ十分に整理されていませんね。
2003年10月18日のトップページ

このころは毎日のようにデザインをいじっていました。検索フォームの位置が移動しています。
「無節操・ごった煮・オンラインマガジン」の表記があります。サイトの方向性が見えてきた時期です。
2004年2月27日のトップページ

今もトップページの右上にある、「プチ写真コーナー」がすでに登場しているのが分かります。
スタイルシートを活用し、サイトの色合いが「灰色のみ」から「ダークブルー」と「ティーグリーン」をアクセントにしたデザインに変更されています。
「雑記」のデザインも含め、ほぼ現在と同じ形が整ってきました。
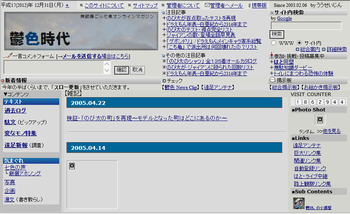
2005年4月22日のトップページ

タイトルロゴが現在と全く同じです。まだコンテンツがごちゃごちゃしていますが、かなり整理されてきた感があります。
「一言コメントフォーム」というのがあって、読者の方から「コメント」を受け付けていた時代です。懐かしい。
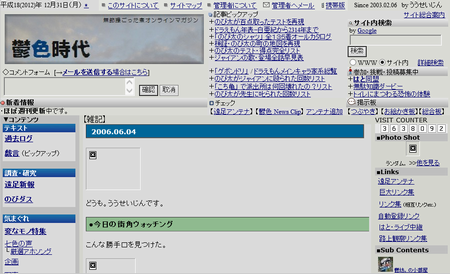
2006年6月4日のトップページ

1年間、ほとんど変化がありません。だんだんとサイトの方向性が固まってきたからですね。
「駄文」を「戯言」に名称変更しているほか、「のびダス」も公開を開始しています。
2007年1月15日のトップページ

このころは身辺が非常に忙しく、更新頻度がガタ落ちしていました。よってデザインも大きく変わらず。
閉鎖は考えませんでしたが、結構苦しかった記憶があります。
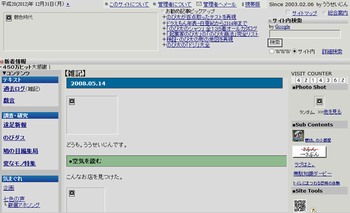
2008年5月14日のトップページ

サイト全体のシンプル化を図っています。上がすっきりと見やすくなっていますね。「鳩の目編集局」の姿が見えます。
コンテンツもすっきりさせて、細かいものはできるだけ下の階層に入れるようにしています。
2009年1月10日のトップページ

ロゴの大きさを小さくして、「新着情報」と「一行コメント」の欄をつくっていた時代です。
コンテンツ構成に大きな変化はありませんが、「説明文」をつけて視認性を向上させています。
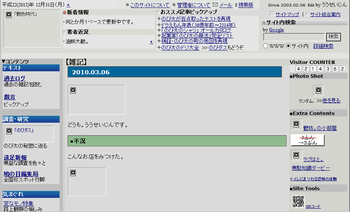
2010年3月6日のトップページ

デザイン的には1年間落ち着いている状況です。
「一行コメント」が「著者近況」に変更されています。twitter移行前夜です。
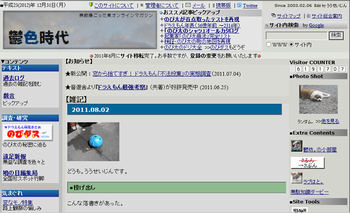
2011年8月2日のトップページ

サイト移転を契機に、ロゴを元の大きさに戻し、ほぼ現在の形になった図。
「お知らせ欄」を設けて、新着情報をご覧いただきやすくしました。
2012年2月5日のトップページ

ほぼ現在の形に近い表紙です。「新着情報」と「お知らせ」の2つの欄で更新情報をお届けしています。
コンテンツのリンクなどにピクトグラムを導入し、見やすくなりました。
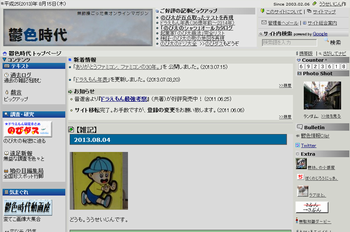
2013年8月4日のトップページ

主に上部のデザインを見直し、サイトナビゲーションの更なるシンプル化を行っています。
ここまで見てくると、相変わらず「ごった煮」のサイトではありますが、デザイン上の「ごちゃごちゃ感」は徐々に薄れてきていることが分かります。
・・・と、まあ、10年間の表紙の変遷を追ってきたわけですが、「大枠を変えずに、微細を調整する」というのがサイトを長続きさせる秘訣のように感じます。方向性を大きく変えてしまうと、今までご覧いただいた読者の方は離れて行ってしまいます。とはいえ、何も新しいことをしなければマンネリに陥りそっぽを向かれてしまう・・・
その兼ね合いというのは非常に難しいわけですが、漫画にせよテレビ番組にせよ、「新機軸」を打ち出して成功した例はついぞ聞かないものですから、やはり、「大枠を変えずに、微細を調整する」という方向性は正しいように思われるわけです。
ちなみに、サイトロゴの歴史は「過去ロゴ・ギャラリー」で詳解しております。